Reach All Your Web Push Subscribers
We’ve streamlined our web push setup to also include Safari. Now, you can easily configure Chrome, Firefox, Edge, and Apple desktop Safari at the same time and reach a larger web audience. Note that Apple still does not support push notifications for mobile iOS Safari (iPhone or iPad).

Web Push Drives Results
Web push is a significant driver of user engagement for many companies. The e-commerce company Inspire Uplift increased total revenue by over 180 percent within a month of switching their web push to OneSignal. Gaming company Vapronix boosted their retention to over 40 percent with web push. If you haven't set up web push yet, we recommend watching our webinar on how to create new opportunities for engagement with web push prompts.
Safari Setup
If you're configuring web push in your OneSignal account for the first time, you should take care to set your site name and icon correctly. Safari stores this information locally, so if you update it in the future, it will not be refreshed for existing subscribers unless they clear permissions and resubscribe.
If you're already using web push, we are updating accounts so you will have Safari access automatically enabled, even if you didn’t previously set it up. Your web push will then reach a broader audience (Safari has 10 percent desktop browser market share). Check your OneSignal account to make sure your icon fits Safari’s 256 x 256 size requirements.
If you're using our Wordpress plugin and don't yet have Safari set up, you will need to add your p12 certificate to Wordpress. To do so, follow this guide.
New Email Features
Our users love OneSignal’s easy-to-use email editor and the ability to create fully-responsive emails for both desktop and mobile with no code required. We’ve added new features to our email editor to create an even better email experience.
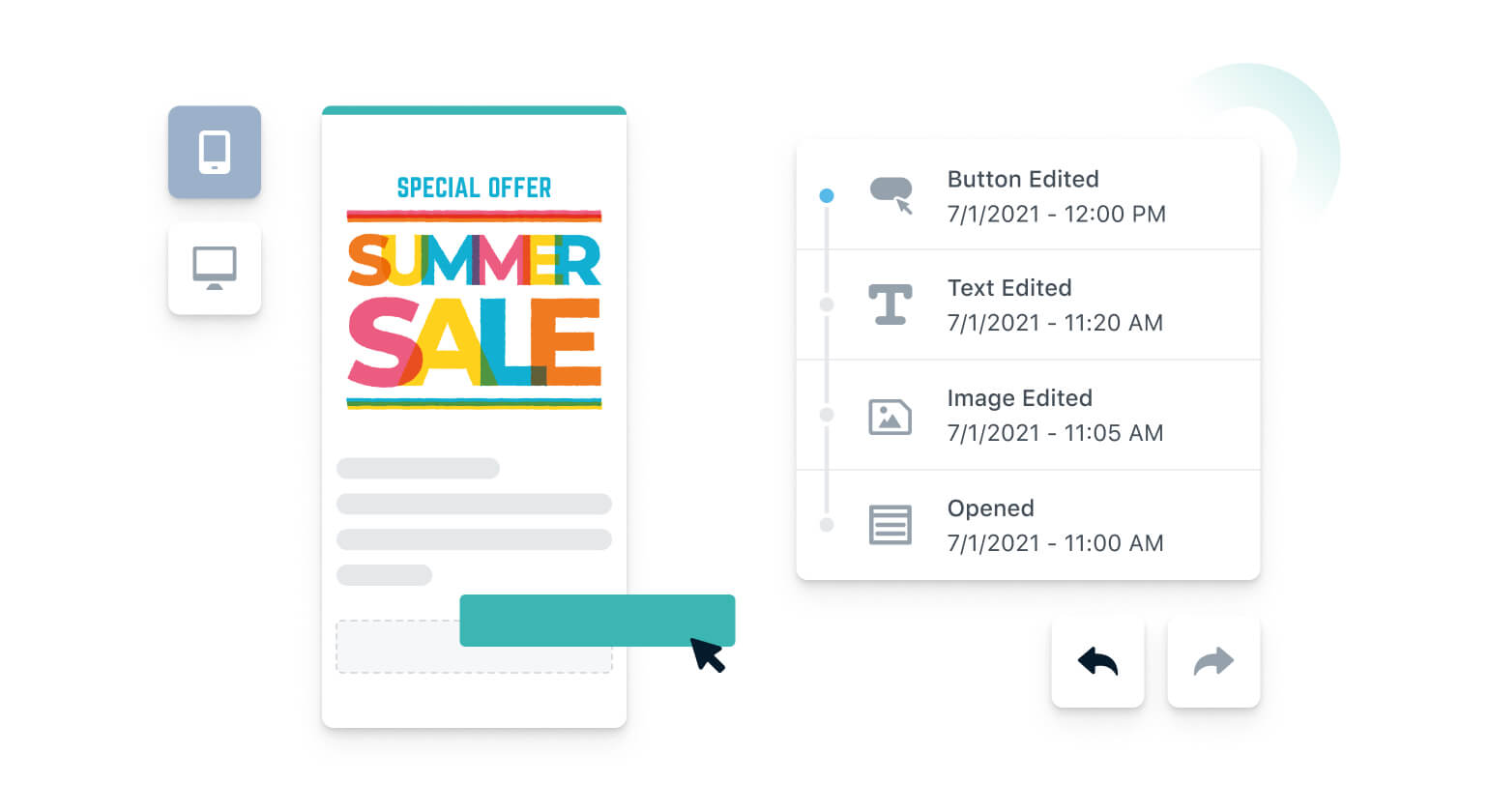
Mobile Design Mode
As you create your emails, you can now easily toggle to see the mobile preview directly from the editor without having to navigate to preview mode. You can work on the same template in either desktop or mobile view or quickly toggle between the two. Streamline your work and save time by creating and reviewing messages all in the same place.

Edit History
Access a list of the most recent changes during your current session. Quickly see the type of edit, a brief description of the edit, and when the edit was made. As you hover over the timeline, the edited element will also highlight in the email itself to provide more context. Save time by easily restoring an earlier version of your email draft.
Note that edit history is on a session level, so the timeline will reset each time the editor is loaded.
Undo / Redo Buttons
New undo and redo arrows enable you to quickly move back and forth between your changes.
Get Started Today
Have questions about these latest updates? Reach out to us at support@signalaiml.com or login to your OneSignal account to get started.
Login to Your Account